PixiJS Filters
Compatibility
Depending on your version of PixiJS, you'll need to figure out which major version of PixiJS Filters to use.
| PixiJS | PixiJS Filters |
|---|---|
| v5.x | v3.x |
| v6.x | v4.x |
| v7.x | v5.x |
| v8.x | v6.x |
Installation
Installation is available using NPM:
npm install pixi-filters
Alternatively, you can use a CDN such as JSDelivr:
<script src="https://cdn.jsdelivr.net/npm/pixi-filters@latest/dist/browser/pixi-filters.min.js"></script>
If all else failes, you can manually download the bundled file from the releases section and include it in your project.
Demo
View the PixiJS Filters Demo to interactively play with filters to see how they work.
Filters
| Filter | Preview |
|---|---|
| AdjustmentFilter pixi-filters/adjustment View demo |
 |
| AdvancedBloomFilter pixi-filters/advanced-bloom View demo |
 |
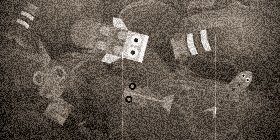
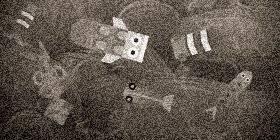
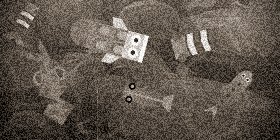
| AsciiFilter pixi-filters/ascii View demo |
 |
| BackdropBlurFilter pixi-filters/backdrop-blur View demo |
 |
| BevelFilter pixi-filters/bevel View demo |
 |
| BloomFilter pixi-filters/bloom View demo |
 |
| BulgePinchFilter pixi-filters/bulge-pinch View demo |
 |
| ColorGradientFilter pixi-filters/color-gradient View demo |
 |
| ColorMapFilter pixi-filters/color-map View demo |
 |
| ColorOverlayFilter pixi-filters/color-overlay View demo |
 |
| ColorReplaceFilter pixi-filters/color-replace View demo |
 |
| ConvolutionFilter pixi-filters/convolution View demo |
 |
| CrossHatchFilter pixi-filters/cross-hatch View demo |
 |
| CRTFilter pixi-filters/crt View demo |
 |
| DotFilter pixi-filters/dot View demo |
 |
| DropShadowFilter pixi-filters/drop-shadow View demo |
 |
| EmbossFilter pixi-filters/emboss View demo |
 |
| GlitchFilter pixi-filters/glitch View demo |
 |
| GlowFilter pixi-filters/glow View demo |
 |
| GodrayFilter pixi-filters/godray View demo |
 |
| GrayscaleFilter pixi-filters/grayscale View demo |
 |
| HslAdjustmentFilter pixi-filters/hsl-adjustment View demo |
 |
| KawaseBlurFilter pixi-filters/kawase-blur View demo |
 |
| MotionBlurFilter pixi-filters/motion-blur View demo |
 |
| MultiColorReplaceFilter pixi-filters/multi-color-replace View demo |
 |
| OldFilmFilter pixi-filters/old-film View demo |
 |
| OutlineFilter pixi-filters/outline View demo |
 |
| PixelateFilter pixi-filters/pixelate View demo |
|
| RadialBlurFilter pixi-filters/radial-blur View demo |
 |
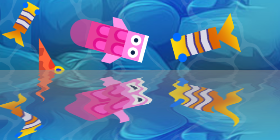
| ReflectionFilter pixi-filters/reflection View demo |
 |
| RGBSplitFilter pixi-filters/rgb-split View demo |
 |
| ShockwaveFilter pixi-filters/shockwave View demo |
 |
| SimpleLightmapFilter pixi-filters/simple-lightmap View demo |
 |
| SimplexNoiseFilter pixi-filters/simplex-noise View demo |
 |
| TiltShiftFilter pixi-filters/tilt-shift View demo |
 |
| TwistFilter pixi-filters/twist View demo |
 |
| ZoomBlurFilter pixi-filters/zoom-blur View demo |
 |
Built-In Filters
PixiJS has a handful of core filters that are built-in to the PixiJS library.
| Filter | Preview |
|---|---|
| AlphaFilter View demo |
 |
| BlurFilter View demo |
 |
| ColorMatrixFilter (contrast) View demo |
 |
| ColorMatrixFilter (desaturate) View demo |
 |
| ColorMatrixFilter (kodachrome) View demo |
 |
| ColorMatrixFilter (lsd) View demo |
 |
| ColorMatrixFilter (negative) View demo |
 |
| ColorMatrixFilter (polaroid) View demo |
 |
| ColorMatrixFilter (predator) View demo |
 |
| ColorMatrixFilter (saturate) View demo |
 |
| ColorMatrixFilter (sepia) View demo |
 |
| DisplacementFilter View demo |
 |
| NoiseFilter View demo |
 |
Building
Install all dependencies by simply running the following.
npm install
Build all filters, demo and screenshots by running the following:
npm run build
Watch all filters and demo (auto-rebuild upon src changes):
npm run watch
Documentation
API documention can be found here.