Scene Panel
The Scene Panel is a powerful tool that allows you to inspect and manipulate the scene graph of your PixiJS application in real-time. It provides a visual representation of the scene graph, allowing you to view and edit the properties of PixiJS objects, search for objects, and more.
See below for a detailed overview of the features available in the Scene Panel.
Editing PixiJS Objects
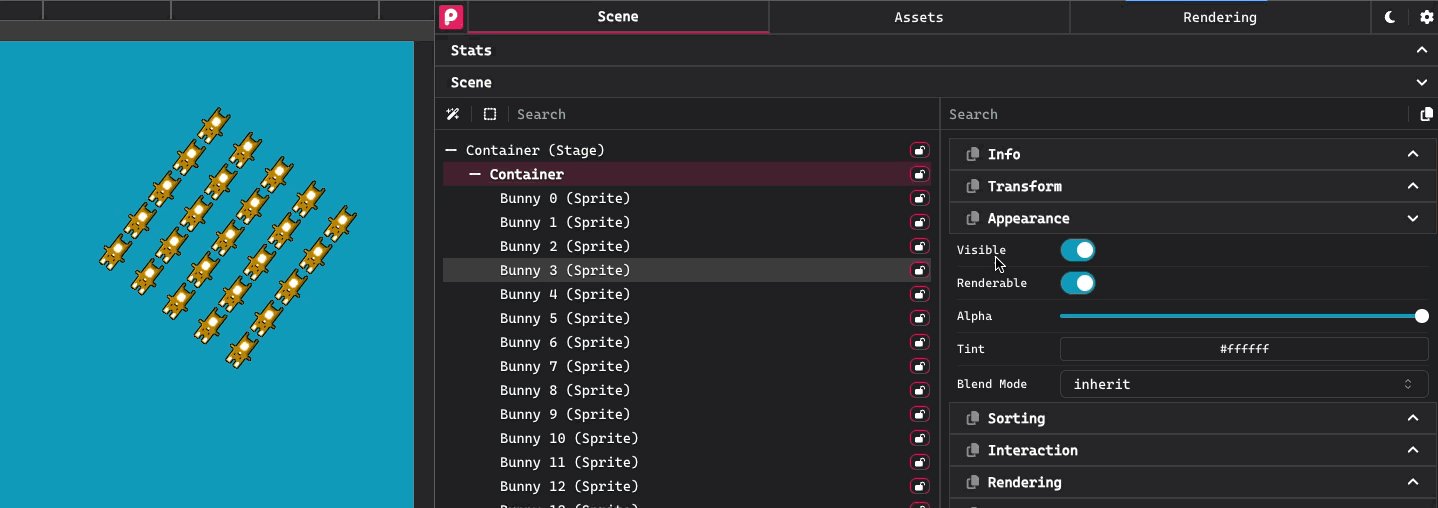
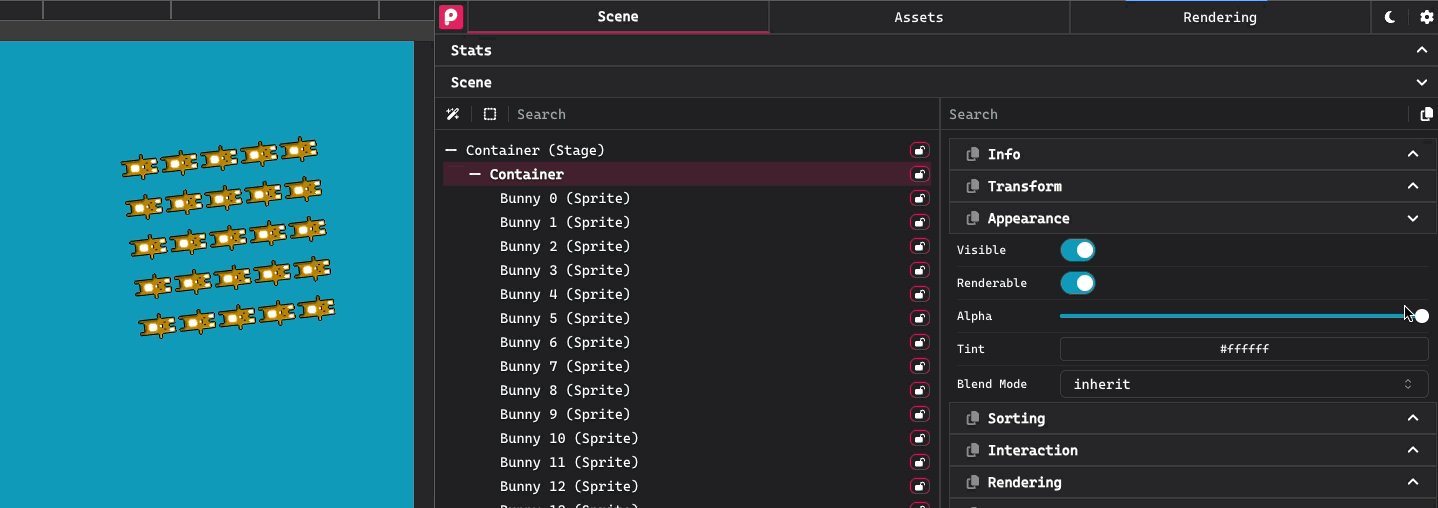
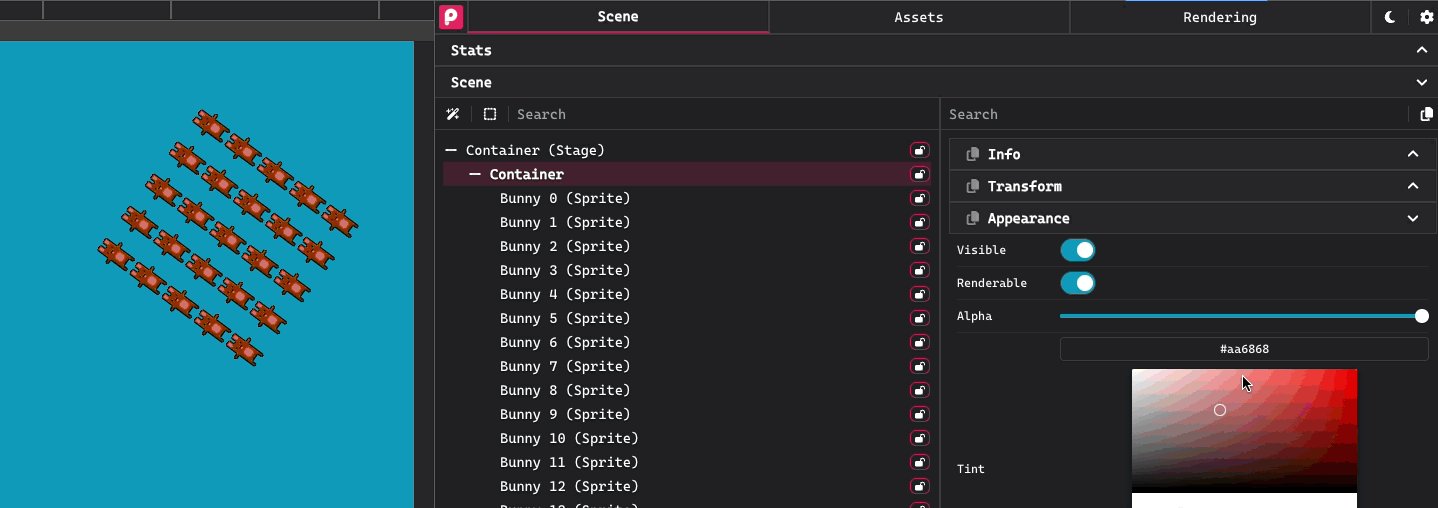
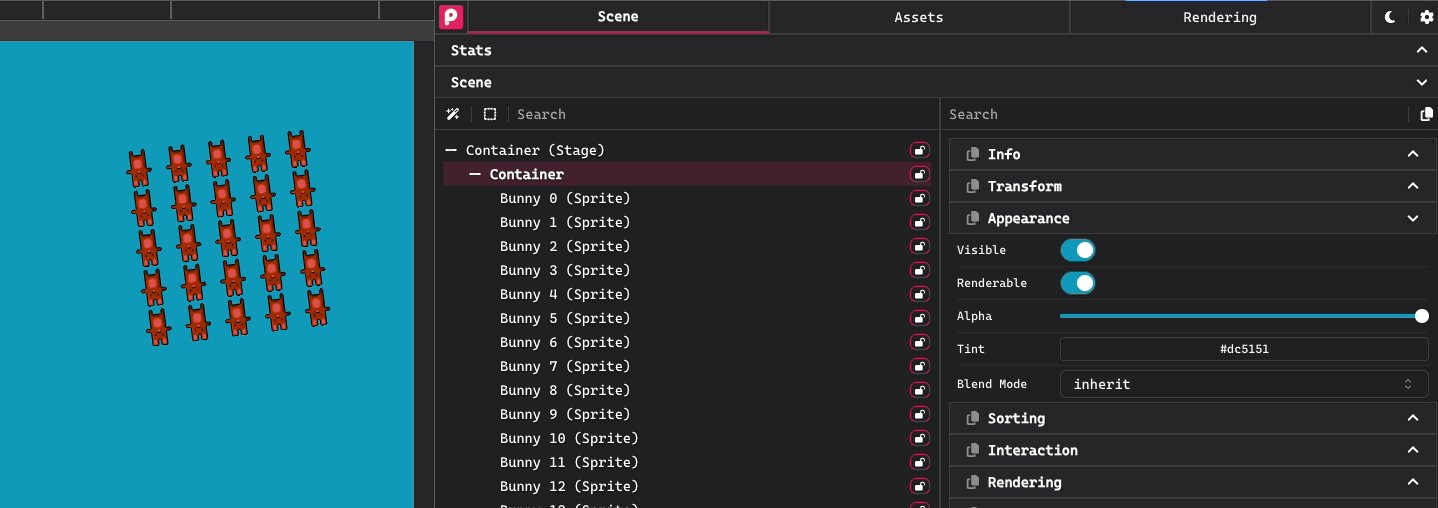
The PixiJS Devtools allows you to edit the properties of PixiJS objects in real-time.
You can change the properties of a PixiJS object and see the changes reflected in the scene immediately. This includes properties such as position, scale, rotation, and more.

By default pixi properties that do not exist on the object are not shown.
For example filterArea is not shown in the devtools until it's set on the object in your code.
const sprite = new Sprite(texture);
sprite.filterArea = new Rectangle(0, 0, 100, 100);
Searching for PixiJS Objects
The search feature in the PixiJS Devtools allows you to search for specific PixiJS objects in the scene by their name or other properties, making it easier to locate and edit objects in complex scenes.

Overlay Highlight
The overlay feature in the PixiJS Devtools allows you to highlight the bounds of a PixiJS object in the scene. This is useful for debugging layout and alignment issues.

Selection
The selection feature in the PixiJS Devtools allows you to select specific PixiJS objects in the scene, enabling focused editing and inspection.

$pixi
When a PixiJS object is selected in the PixiJS Devtools, you can access it in the console using the $pixi variable.
Stats
The stats feature in the PixiJS Devtools allows you to view the total number of PixiJS objects in the scene. This can help you identify performance issues and optimize your application.

Rename Nodes
The rename nodes feature in the PixiJS Devtools allows you to rename specific PixiJS objects in the scene, which is particularly useful for organizing and managing your scene graph.

Deleting Nodes
The delete nodes feature in the PixiJS Devtools allows you to delete specific PixiJS objects from the scene, helping you to manage debug your scene graph.

Reparenting Nodes
The reparent nodes feature in the PixiJS Devtools allows you to move your PixiJS objects around the scene. This can be useful for debugging layout issues.

Locking Nodes
The lock nodes feature in the PixiJS Devtools allows you to lock specific PixiJS objects in the scene.
This means that the node can no longer by edited, moved, deleted, or selected using the selection tool.

Copying Properties
The copy properties feature in the PixiJS Devtools allows you to copy specific properties of a PixiJS object and paste them back into your code, saving you time and effort.

Ignoring Nodes
The ignore nodes feature in the PixiJS Devtools allows you to hide specific PixiJS objects in the scene. This can be useful when you have a large number of objects in the scene and you are seeing performance issues with the devtools.
You have the option to ignore a node and its children, or just its children.
// Example of ignoring a node
const manyChildren = new Container();
manyChildren.__devtoolsIgnore = true;
manyChildren.__devtoolsIgnoreChildren = true;
Installing @pixi/devtools will automatically add the __devtoolsIgnore and __devtoolsIgnoreChildren types