Overview
AssetPack provides a wide range of plugins for processing and optimizing assets. These plugins can be combined to create a custom pipeline that meets the specific needs of your project.
The order of the plugins in the pipe is important, as each plugin processes the asset in sequence
Plugins
- Cache Buster: Adds hashes to file names to ensure that assets are correctly updated when they change.
- Audio: Converts and compresses audio files using FFmpeg.
- FFmpeg: Converts files to any other file type using the FFmpeg API.
- Compression: Compresses images into different formats.
- Mipmaps: Generates mipmaps for images.
- JSON: Minifies JSON files.
- Manifest: Generates a PixiJS manifest file containing the paths of all processed assets.
- Spine: Compresses and mipmap Spine atlas files.
- Texture Packer: Generate spritesheets from individual images and compress/mipmap
- Webfont: Converts font files into
woff2/sdf/msdfformats.
Tags
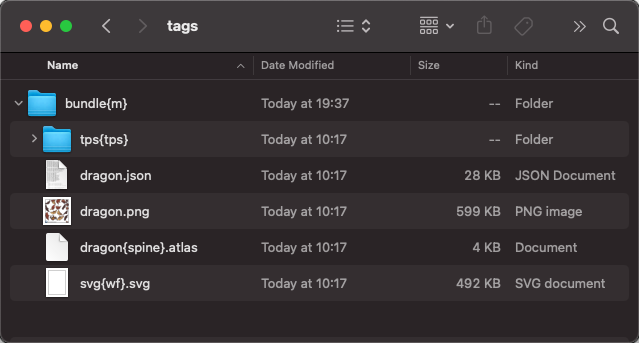
Tags are fundamental to AssetPack. They are used to let a plugin know which assets to process. Tags are added to folder/file names and are used to filter assets in the plugin.
For example, the manifest plugin uses two different tags: {m} and {mIgnore}.
The {m} tag generates a bundle entry in the manifest file, while the {mIgnore} tag ignores the folder/file from the manifest file.
Each plugin has its own set of tags, so be sure to check the documentation for the plugin you are using.

Built-in Tags
{copy}: The tags forces an asset to be copied to the output directory, without any processing.{ignore}: The tag ensures that the asset is not processed by AssetPack and is not copied to the output directory.
Other Tag Examples
- You can also add multiple tags to a single asset, like this
asset{tag1}{tag2}. - Tags can have data appended to them, like this
asset{tag1=myData}. - Tags can have multiple data values, like this
asset{tag1=100&200}.
Data Tags
Data tags are a special type of tag that a plugin can specify to allow for the value of that tag to be passed to the manifest. This can be useful for PixiJS as in the manifest you can specify certain properties for each asset.
For example, the webfont plugin has a family tag that can be used to specify the font family name of the font file.
Defining Tags in Config
In addition to adding tags directly to file or folder names, you can also define them using the metaData field in your configuration. This is especially useful when you want to apply tags without modifying filenames.
const appConfig: AssetPackConfig = {
entry: './assets',
assetSettings: [
{
files: ['**/images'],
metaData: {
tps: true,
// other tags can be added here
}
}
],
};